Dopo avere introdotto qui il processo che partendo dall'analisi delle persone che utilizzeranno il sito, porta alla realizzazione della struttura del sito e dei flussi di navigazione, in questo articolo parliamo della fase in cui il sito viene vestito graficamente.
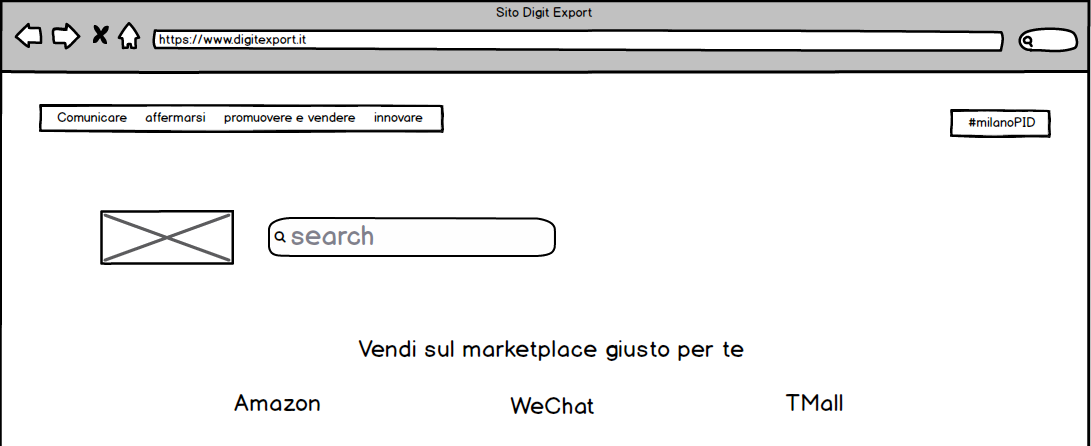
Il processo precedentemente descritto è culminato nella realizzazione dei wireframe, bozzetti delle pagine privi di grafica e che rappresentano
- la disposizione dei contenuti in pagina
- quali contenuti e in quale spazio della pagina
Ricordiamolo nuovamente: contenuti disposti sulla base delle esigenze dell'utente che li leggerà e ottimizzati per la sua esperienza di navigazione.

Valorizzare il contenuto e comunicare l'identità
Aver lavorato bene con i Wireframe, e il processo che porta a essi, significa garantire con grande probabilità una buona esperienza utente.
Il passaggio successivo ha più obiettivi
- Rendere semplice l'esperienza di navigazione
- Comunicare l'identità
- Invogliare alla navigazione
- Trasmettere delle emozioni
Forse la tecnica migliore per favorire l'accessibilità del sito è la semplicità, teniamo a mente il detto "less is more".
La semplicità è paradossalmente una cosa difficile da ottenere, occorre affrontare la complessità, metterla in ordine e sintetizzarla in maniera essenziale. Mantenendo il messaggio.
Suggerimento: ragionare tenendo in mente la USP o
Unique Selling Proposition
Secondo tale principio una pubblicità, affinché possa essere efficace, deve puntare su una caratteristica propria di un prodotto che non è appannaggio della concorrenza.
[...] e concentrare lo sforzo persuasivo su una sola proposta di vendita che il destinatario della pubblicità finirebbe per ricordare nel tempo e fare propria.
Digit Export è il motore di ricerca delle imprese italiane che vogliono internazionalizzare, guidandole nel digitale. Tenendo presente questo, prende forma la creatività.

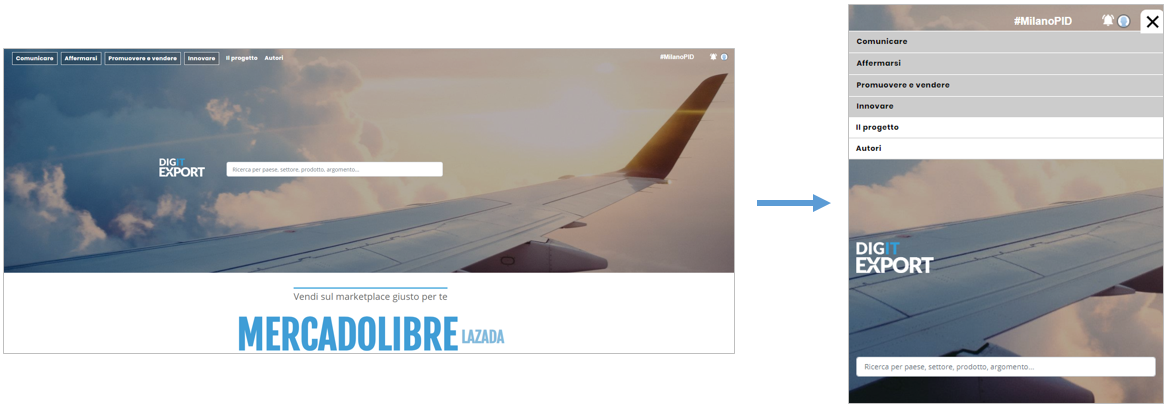
Responsive e flat design
Importante tenere presente i due approcci di design ormai diffusi da anni.
- Flat design: o design piatto, senza ombre e spessori, favorisce l'applicazione della semplicità, rende più semplice la navigazione che è così meno impegnativa per l'utente
- Responsive design: i contenuti si ridispongono a seconda del dispositivo, ma sopratutto possono cambiare forma e modalità di interazione a seconda del dispositivo

In conclusione
Per realizzare un sito di successo, il processo creativo -per definizione libero- deve nascere da una esigenza. L'esigenza non solo del proprietario del sito ma dei suoi pubblici, che lo utilizzeranno, e viene messa in chiaro grazie ai processi di analisi e progettazione che culminano con alberi di navigazione e wireframe.
Tenendo presente la USP si deve affrontare a testa alta la complessità, comprendendola a pieno, per arrivare alla semplicità in maniera efficace. Il processo creativo è la soluzione definitiva alla complessità.
Il sito ideale risponde a delle esigenze di business ma deve essere semplice e sopratutto su misura per l'utente. Deve comunicare l'emozione che c'è dietro l'iniziativa o la Marca per rimanere impresso.