Prima definisci il piano editoriale, i contenuti e i percorsi di navigazione. Poi scrivi il brief per il progetto grafico tenendo in considerazione: obiettivi del sito, target, settore, competitor.
L’interfaccia è il “quadro comandi” del sito: contribuisce a creare un ambiente nel quale navigare con facilità consentendo all’utente di trovare i contenuti che gli interessano senza pensarci sopra.
Menù di navigazione
Le voci che compongono il menù del sito definiscono gli argomenti più importanti (macro categorie). Le sezioni di primo livello e le eventuali sottosezioni aiutano a classificare gli argomenti e orientano la navigazione dell’utente (che quasi sempre si ritrova nel sito partendo da una pagina di ricerca di Google e non è quindi passato per la home page).
Categorizzare significa individuare per ogni informativa la giusta categoria tra quelle esistenti.
La pagina web di un prodotto dell’azienda Rossi potrebbe avere un URL (l'indirizzo che identifica univocamente il sito) di questo tipo:
www.rossi.com/nome prodotto
oppure: www.rossi.com/categoria/nome-prodotto (in caso di secondo livello di navigazione).
Dal punto di vista SEO, l’indicazione della famiglia cui appartiene il prodotto genera un URL più focalizzato.
Tag
Se non ci sono troppi contenuti - referenze, una valida alternativa è utilizzare solo il primo livello di navigazione facendo ricorso ai Tag. I Tag sono delle parole chiave, o dei termini associati a un’informazione, che consentono di classificare e filtrare i contenuti in modo da offrire più percorsi di ricerca.
Meglio fare attenzione al rapporto tra le macro categorie del sito (sezioni di primo livello) e i Tag. Cerca di differenziare in modo netto il criterio di denominazione e non usarli come se fossero lo stesso concetto. I Tag sono classificazioni a livello specifico, taggare significa applicare al singolo articolo una o più etichette.
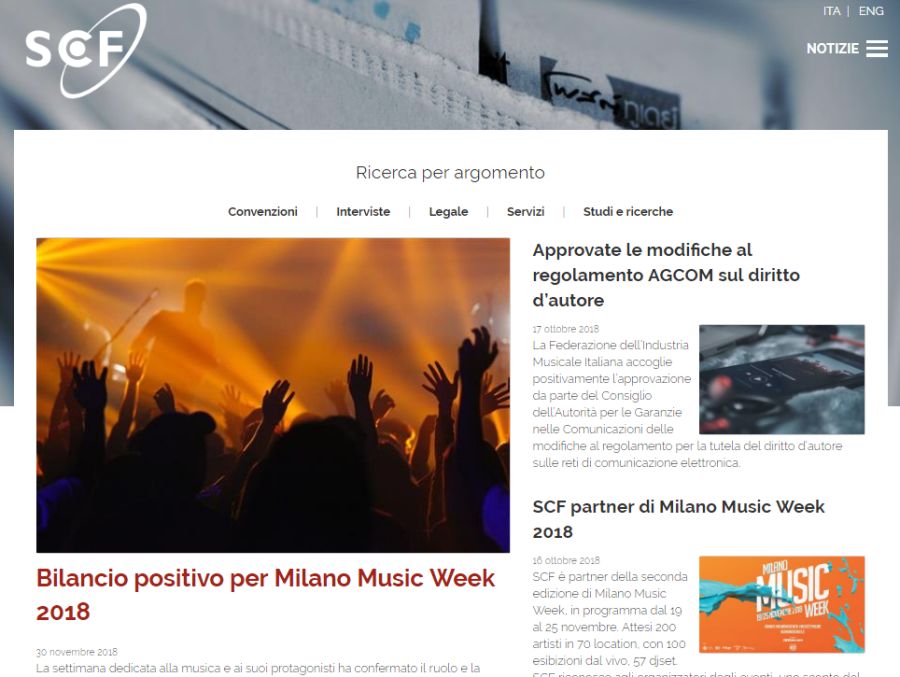
Si possono usare per differenziare gli argomenti che compongono la sezione News, come fa ad esempio SCF (Convenzioni, Interviste, Legale, Servizi, Studi):

Oppure un'azienda produttiva può taggare ogni suo prodotto in base ai settori di applicazione o in base agli optional di cui è dotato.
Quali informative in Home page?
Una valida home page lascia intuire immediatamente all’utente come muoversi all'interno del sito e sintetizza lo stile comunicativo aziendale. Spiega con poche parole e immagini evocative il core business, valorizza le informative più importanti, rende fruibili i vari contenuti (testo, video, infografica) anche sui dispositivi mobili.
Come già evidenziato parlando di URL, la strutturazione dei contenuti è importante quanto il contenuto stesso in ottica SEO. Anche il numero di click per raggiungere dalla home page un determinate contenuto è infatti molto rilevante:
- quando il numero di click che conducono dalla home alla pagina di destinazione è lungo, Google desume che non sia molto importante
- se dalla Home Page si arriva con un solo click al contenuto, questi assume un valore maggiore in termini di indicizzazione.
Home di sezione
Un progetto digitale ben concepito presenta gli argomenti delle sezioni principali tramite pagine di snodo che apportano ordine al sito e aiutano l’utente a orientarsi. Nei siti ricchi di informazioni, le pagine di snodo possono arrivare ad assumere la complessità di una home page vera e propria (con interviste, video tutorial, sondaggi, blog…).
Le home di sezione creano un ambiente di navigazione coerente ai contenuti specifici di quella sezione e consentono di raggiungere facilmente tutti i contenuti più importante dell'argomento trattato. Senza questa “pagina di snodo” si passa direttamente dalla home page alla pagina di lettura interna, perdendo l’opportunità di offrire il quadro d’insieme.
Le pagine di snodo, insieme alla home page, definiscono lo stile del sito e richiedono l’intervento di un art director e di un content manager.
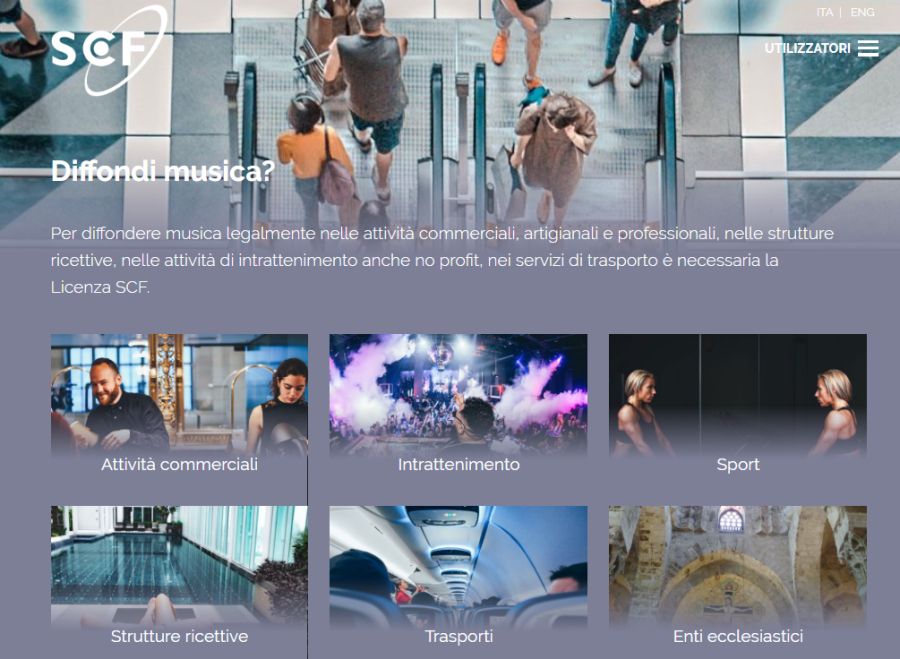
Sempre nel sito SCF, home di sezione che orienta gli utilizzatori di musica registrata a trovare le informazioni relative alla propria licenza: